Ещё один авторский проект, в котором мне хотелось поработать с SVG и анимацией. Это детская тема, представляющая собой афишу спектакля, с возможностью ввести свои данные и заказать билеты. Ниже я расскажу подробнее о работе над этим проектом.
Замысел, реализация
С самого начала я знал, как это должно выглядеть и при помощи каких инструментов реализовать задуманное. Помимо того, что далеко не всем нравится спонтанно запускающаяся анимация, её обилие вкупе со сложным дизайном, множеством многослойных изображений и фоновая музыка перегружают движок браузера, поэтому предусмотрена кнопка включения анимации, которая запускает анимацию CSS и воспроизведение аудио; при слабом интернете лучше её не нажимать…

Из затенённой сцены выступают яркие мультяшные персонажи. При создании векторных изображений лишь в двух случаях я воспользовался чужими идеями. Любители советских мультфильмов без труда узнают в суфлёре — смешного толстенького режиссёра из мультфильма «Фильм, фильм, фильм» 1968 г., а в некоторых рыбах — рыб из мультфильма «В синем море, в белой пене» 1984 г. Я бы мог и сам такое изобразить в векторе, но торопился, изображений и без того было много.
Первая сцена (назову по-театральному) — это название спектакля, выглядящее так же, как на любой афише театрального представления. Здесь и в последней сцене, действие происходит на морском дне. На всей странице используется только анимация CSS, лишь в одном месте мне всё же пришлось использовать скрипт. Трудность состояла в том, чтобы имитировать подводное течение, что удалось решить при помощи постепенного увеличения задержки движения для каждого анимированного объекта, расположенного в одной плоскости.

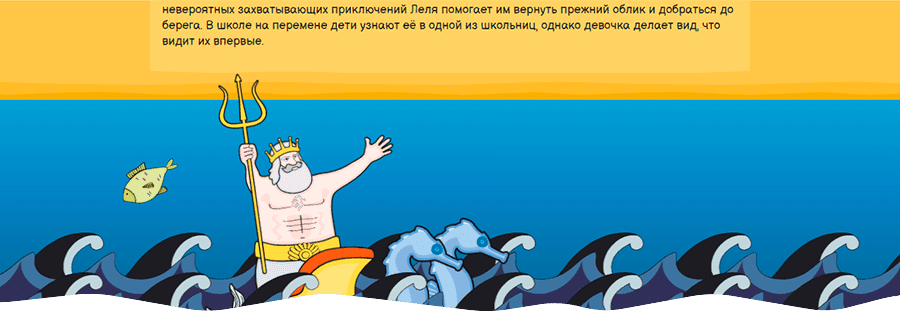
Вторая сцена представляет собой нечто, напоминающее театральную программку, здесь можно ознакомиться с кратким содержанием спектакля. Зритель видит поверхность моря и небо. При горизонтальном скроллинге содержание программки меняется, в последнем слайде можно прочесть список исполнителей главных ролей. Чтобы анимация была автономна и продолжалась всё время, пока посетитель «листает» программку, в коде мне пришлось поместить её за пределы горизонтальных слайдов.

Отмечу отдельно: тематика, краткое содержание пьесы, действующие лица и фамилии актёров — целиком и полностью моя выдумка, и, как иногда говорят в кино, все совпадения с реальными событиями и лицами прошу считать случайностью.
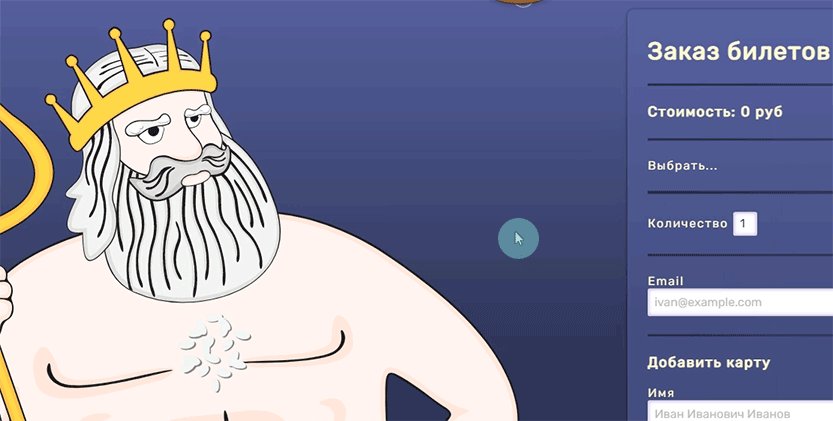
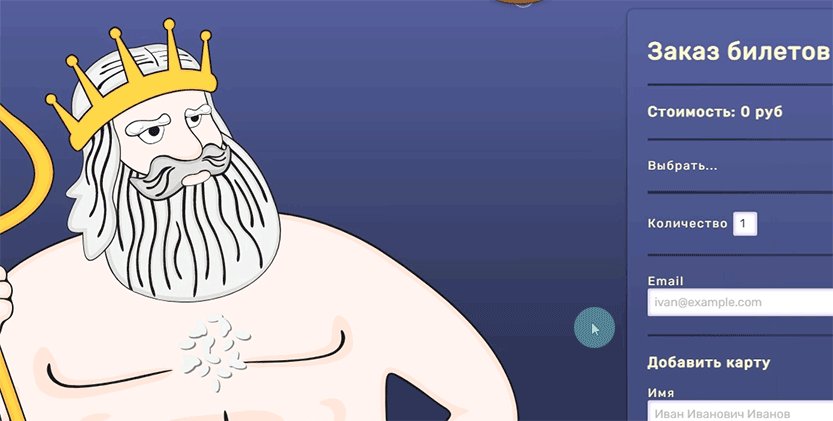
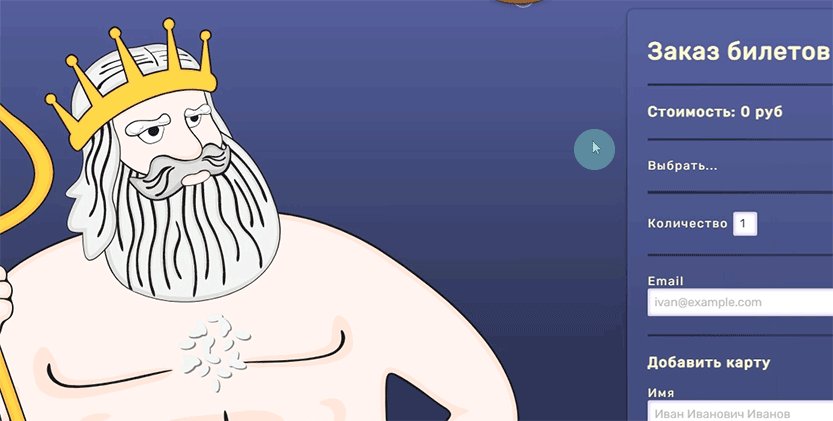
Третья сцена — снова подводный мир, здесь я поместил форму для заказа билетов. Помимо анимации CSS в этом месте я воспользовался скриптом, для того, чтобы Нептун реагировал на движение мыши. Посетителям импонирует подобное взаимодействие, особенно если посетители — дети. Стоит отметить, что данная анимация не зависит от кнопки включения анимации, то есть Нептун будет двигаться даже тогда, когда на всей страничке анимация отключена.

Цветовая палитра
Подбор цветов в веб-дизайне — да и в компьютерной графике в целом — одна из непростых вещей. С самого начала мне виделись красные бархатные кулисы (даже красная обивка кресел), затенённая по краям сцена, в глубину которой направлен свет софитов, как это бывает в обычном театре. Оттенок красного я подобрал не сразу:

И тут же возникла проблема, ведь на сцене — царство Нептуна, то есть море, а оно синее, причём не просто синее, а сине-зелёное. С этого и начались мучения, все оттенки, которые я подбирал, упорно не желали сочетаться с красным. Но тут я вспомнил, что делаю страничку для детей, а у них иное восприятие действительности, отличное от восприятия взрослых, дети не требуют подобия реальности, скорее наоборот. После просмотра нескольких детских мультфильмов я вздохнул с облегчением; действительно, цвета использовались самые невообразимые. Мне осталось подобрать такой синий, который хорошо бы сочетался с моим тёмно-красным.

С самого начала я исключил использование градиентов, объём в SVG я задавал при помощи наложения слоёв, от тёмного к светлому, но для фона сцены всё же пришлось использовать градиент, — теней от кулис, задающих глубину, было недостаточно, чтобы его оживить. К основному синему я добавил ещё два оттенка из той же палитры, получилось такое сочетание:

С этими цветами прекрасно сочетались шоколадные оттенки дна, а остальное, рыбы, растения и т. д., могли быть каких угодно цветов, чем ярче, тем лучше.
Программка, которая стоит между сценами, показывающими морское дно, требовала иных цветов, так как задним фоном, помимо моря, тут выступало и небо, в глубине которого я планировал закрепить мультяшное солнце. Я начал с тёмных, местами почти чёрных волн и цвета градиента для неба подобрались как-то сами собой.

Но солнце решительно некуда было поместить, тогда я решил слить солнце и программку, поэтому она у меня и вышла жёлтой, как солнце. Жёлтый и его оттенки прекрасно сочетаются с оттенками синего, это знают все. Может, поэтому жёлтая полоса через всё небо и не кажется такой навязчивой. Хотя не обошлось без подбора оттенков жёлтого.

Как я уже написал выше, персонажи и растения могли быть каких угодно цветов, так и вышло, я не особо возился с их расцветкой. В мои задачи не входило делать «мультфильм» в одних тонах. Единственный цвет, который я так и не смог подобрать, это цвет раковины, изображающей суфлёрскую будку; она находится в самом центре и я невольно всякий раз останавливаю на ней взгляд. Быть может, пройдёт время и эта загадка решится.
В заключение
Я знаю, что такие проекты редко встречаются в жизни, потому что редко кому-то приходит в голову делать сайты или странички действительно для детей, а не для маркетинга, который, увы, делает всё плоским и однообразным (однако немало найдётся людей, которые считают иначе). И потом, обилие анимации мешает быстрой загрузке. Хотя я старался уменьшить нагрузку на движок браузера, всё равно пришлось поставить загрузчик, в виде иконки моего сайта, чтобы в первые мгновения не было видно, с каким трудом грузятся кулисы. Однако же, надеюсь, найдутся те, кого моя работа не оставит равнодушным.
Отдельное спасибо создателю плагина fullpage, разработчикам gsap и автору мелодии, которую я использовал в этом проекте.
