Это один из моих любимых проектов, с него для меня и началось когда-то настоящее знакомство с веб-дизайном, в ту пору гаджеты ещё только появились и следом за ними появился адаптивный дизайн. Конечно, мне пришлось многое переделать, чтобы он не казался устаревшим настолько, чтобы сегодня его было стыдно показывать.
Макет сайта-книги
Если какие-то вещи и изменились, то концепция осталась прежней. С самого начала я планировал сделать сайт-книгу, чтобы была по крайней мере одна обложка и страницы. Какие-то изображения, являющиеся частью дизайна, были готовы давно, какие-то пришлось добавлять позже. В основном это растровые изображения png и jpg, но есть и векторные.
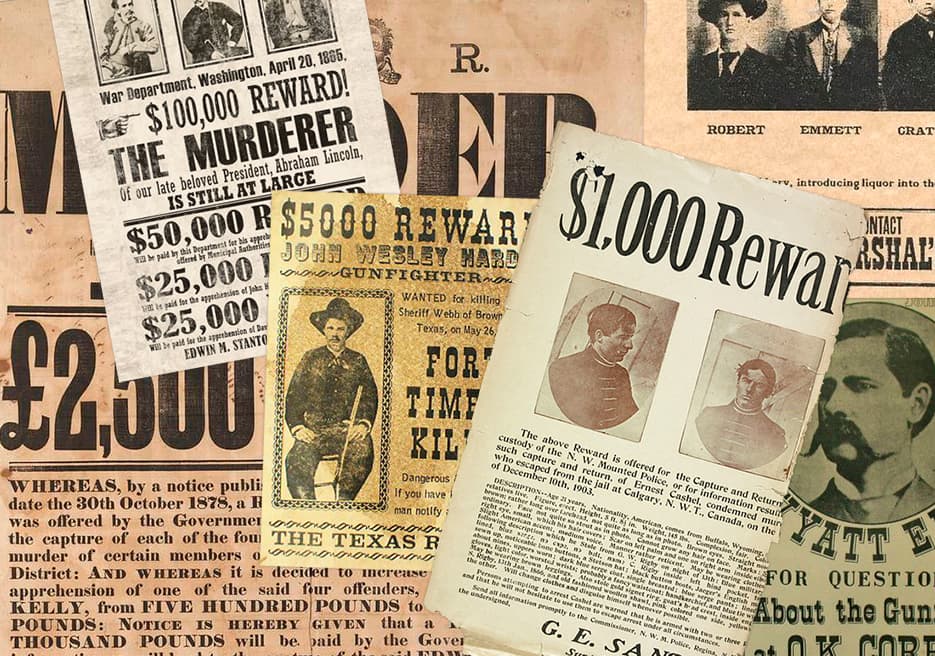
Прежде у всех страниц был бледно-зелёный фон, и они не были ограничены по высоте, но позже я понял, что так не пойдёт, иллюзия не будет полной; мало что напоминало книгу, только обложка, которая прежде занимала весь экран. Объявления середины прошлого века о розыске преступников натолкнули меня на мысль, в каком духе оформить страницы. Для понимания того, что мне было нужно получить, я сделал коллаж из старинных фотографий, что нашёл в интернете.

Обложка выпадала из этого дизайна, в силу того, что обложка должна отличаться от страниц; как в любой книге, она сделана из плотного материала, содержит заголовок и часто общую иллюстрацию. По большому счёту это то единственное, что фактически не пришлось переделывать, так как обложка у меня была готова очень давно.
Далее нужно было задать некоторую толщину книги, как будто взгляд на неё падает немного сбоку, чтобы посетитель сайта сразу понимал, что перед ним книга.

При нажатии на ссылку меню у посетителя должна была создаваться иллюзия того, что он перелистывает страницы. Я попробовал смещать их влево, но, во-первых, это мешало анимации, которая однократно запускается на некоторых страницах сразу после загрузки, во-вторых, это совсем не походило на перелистывание. Вариант, на котором я остановился, исчезновение одной и появление другой страницы, показался мне наиболее подходящим.
Ко всему я добавил заднюю часть обложки. По большому счёту мне просто некуда было девать кое-какие картинки, однако это позволило довести работу до логического конца, ведь речь всё-таки о книге, а я стремился к подобию.
Цвета, изображения
Как уже было сказано, обложка и фон были готовы давно, то есть я знал основные цвета, от которых мне нужно отталкиваться в дальнейшей работе. У меня была рыжая кожа и бледно-зелёный фон, который я подбирал кода-то довольно долго и на котором отдыхают глаза после насыщенных оттенков коричневого и жёлтого.

Бледно-жёлтого очень мало и он практически везде контрастирует с тёмными цветами, он был нужен, чтобы выделить какие-то вещи. К тому же этот оттенок жёлтого мне нравится сам по себе.

Большинство картинок для обложки тоже были готовы давно, они были различных оттенков коричневого, иногда с переходом в бордовый, иногда в оранжевый, данные цвета хорошо сочетаются как с рыжим фоном, так и с жёлтыми вставками.

Логотип и описание сайта на главной содержат голубой цвет. Небольшие вкрапления голубого хорошо смотрятся здесь, как, например, смотрятся, если говорить об одежде, голубые джинсы с рыжей замшевой курткой. Дело в том, что у меня не было логотипа, зато была готовая малюсенькая иконка с ковбоем, по которой я позже сделал логотип, именно поэтому логотип — единственное пиксельное изображение здесь. По задумке ковбой одет в голубую джинсовую рубашку.
Что касается страниц, то тут все относительно просто: на белых страницах — чёрные-белые изображения и чёрный текст. На каких-то страницах, относительно простых, текст размещён под баннером, какие-то, с пометкой «Розыск», разделены на две части по вертикали, каждая из частей содержит текст, иллюстрацию и элементы декора, по сути это два объявления (или «баннера», по-современному), одно напротив другого, где слева размещена важная информация, а справа шуточное объявление о розыске преступника. Для фотографий преступников я подобрал персонажей известных кинофильмов, последнему, где размещено некое подобие резюме, я приставил свою голову.
Эффект старения
Сделать белые страницы пожелтевшими, старыми и грязными не составило труда, я воспользовался радиальным градиентом, точки и царапины сделал в векторе и наложил на фон (как известно, допускается накладывать фоновые изображения друг на друга). Помимо этого мне нужно было сильно состарить книгу по краям, «поцарапать» и «потереть» картинки и текст на баннерах. Я вспомнил о масках, в отличие от фоновых изображений, они не накладываются поверх, создавая иллюзию царапины, а прорывают изображение насквозь, — проблема лишь в том, что SVG для моих целей не годились, пришлось использовать не имеющие фона «тяжёлые» PNG, лишь они смотрелись естественно. Я заготовил несколько маленьких изображений-потёртостей для масок такого плана:

Везде, где только было возможным, я ими воспользовался. Сопоставив со старыми иллюстрациями подобного рода, я пришёл к выводу, что в общем получилось похоже.
Правда, для пущей достоверности мне пришлось маскировать каждый объект отдельно, а не накладывать маску на группу объектов, что упростило бы работу; но видно лёгких путей не бывает, особенно в таких делах.
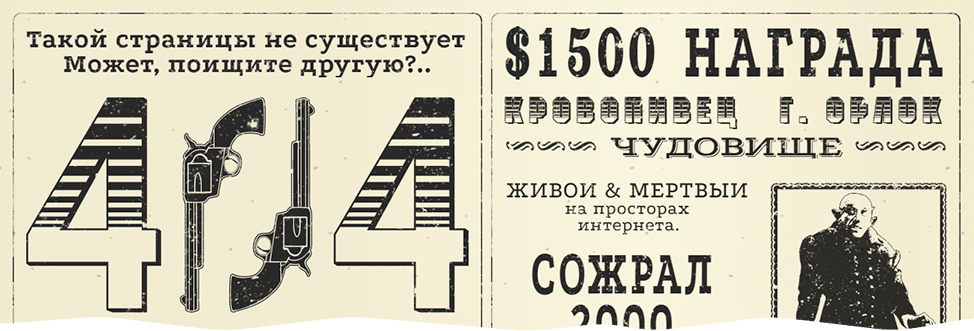
Если иллюстрации были растровыми, то я «рвал» их на этапе подготовки, на svg-иллюстрации и svg-текст пришлось накладывать маски. В нижнем примере левая иллюстрация «404» составлена из векторных изображений, правая — это обычная png-картинка, с пустым фоном, на ней нет маски, она застарена сама по себе.

Немного анимации
Бесхитростная hover-анимация в этой теме соседствует с анимацией, задача которой — оживлять баннеры. Практически везде анимация срабатывает однократно при загрузке страницы, лишь в одном месте я сделал «кино», которое повторяется бесконечно.
Много лет назад, когда я только познакомился с веб-дизайном, изображения SVG мне были незнакомы, я реализовал задумку экрана с кадрами кинофильма при помощи наложения полупрозрачного GIF, имитирующего старую плёнку. Я сдвигал заднее фоновое изображение в одну сторону, потом в другую — это напоминало медленное движение камеры, посетитель видел древний чёрно-белый кинофильм, прыгающую ленту, где только горы, горы… кто будет вглядываться? Позже я заменил GIF анимированным SVG, имитирующим повреждения плёнки.

Мне осталось сделать его фон полупрозрачным и несколько раз повторить его. Следом поверх я наложил svg-фильтр шума и задал внутреннюю тень. Большое панорамное фото Аризоны я нашёл на сайте бесплатных фотографий, немножко переделал его под свои нужды и заставил медленно двигаться туда-сюда. В итоге получилась полная иллюзия старой киноленты, что-то такое:

На странице «Права», где речь об авторских правах, я также переделал старый баннер, с изречением Сенеки, который у меня был готов в GIF и успел покрыться толстым слоем пыли (старый вариант можно посмотреть на страничке «Графика, разные работы»). Я не буду вдаваться в подробности его создания, отмечу лишь, что впервые делал полноценный svg-баннер с анимацией, в качестве альтернативы устаревшим GIF, при этом мне не пришлось использовать никаких скриптов.
Если не касаться миллиона технических деталей, то, пожалуй, это всё, что можно рассказать о создании темы «Дикий Запад». В заключение хочу очередной раз поблагодарить создателя плагина fullpage, он был необходим, чтобы развернуть здесь отдельную тему, которая бы имитировала функционал сайта.
