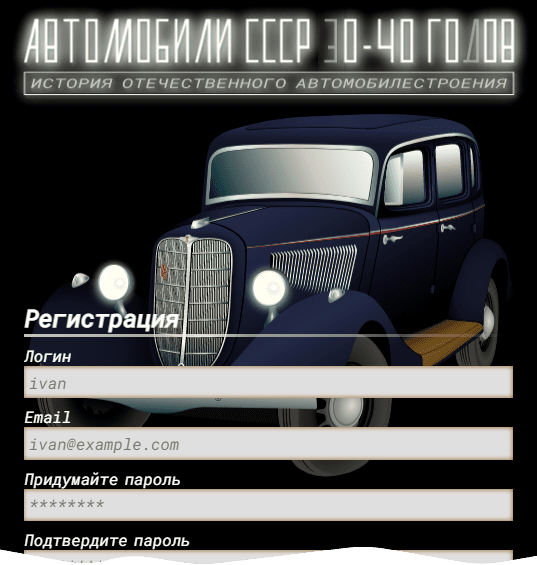
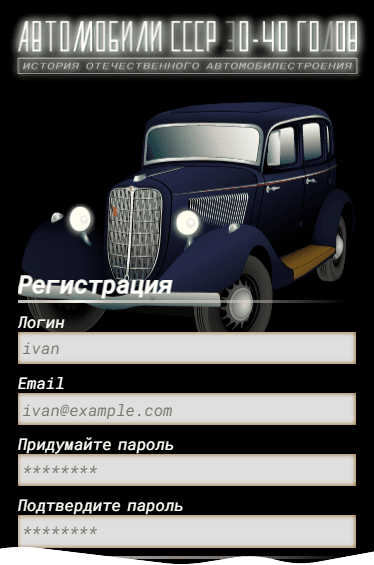
Это макет страницы входа на сайт, где посетитель заполняет поля формы для авторизации или регистрации, чтобы следом перейти в свой аккаунт. Никаких других функций она не выполняет. Но, несмотря на функциональную простоту этой страницы, с нею пришлось повозиться.
Трудный выбор
Я никак не мог решить, как её оформить. Задача была такая: сделать страницу со старинным авто, чтобы это авто не исчезало при уменьшении экрана, так как форма, как правило, замещает весь экран телефона. У меня было три варианта на выбор, и мне пришлось прикидывать, как это будет смотреться в гаджетах, прежде чем я понял, что будет видно, а что при уменьшении экрана придётся урезать таким образом, что останется одна форма.
В одном из вариантов на фоне ночного неба, которое бы заполняло весь задний план, машина ехала по дороге справа налево, перемещаясь от одного края экрана к другому. Мне хотелось, чтобы фонари светили резким жёлтым светом. Но при уменьшении машина становилась либо совсем крохотной и пробегала по экрану, как муровей, либо несоразмерно большой, что на узких экранах создавало трудности со скоростью передвижения. После нескольких эксперементов пришлось отказаться от этой идеи.
В итоге я остановился на том варианте, который мы часто встречаем на сайтах: на мониторах компьютеров экран условно поделён на две части по вертикали, на одной — контент, на другой форма, на экранах гаджетов разделение происходит по горизонтали. В моём случае единственной проблемой оставалась высота экрана телефона, если бы количество полей в форме ввода данных было больше, то, естественно, вторую часть экрана, в данном случае автомобиль, пришлось бы скрыть, как я вынужден был сделать здесь, где высота экрана тоже ограничена (попробуйте посмотреть в телефоне — Нептун исчезнет, а форма заказа билетов заполнит весь экран), либо пришлось бы выставлять вертикальную прокрутку, что невозможно, если размеры страницы равны размеру экрана.
Веб-дизайн как он есть
Когда план макета был готов, я приступил к его реализации. Создал в форму входа, в Adobe Illustrator нарисовал автомобиль, благо фотографий ГАЗ-М1, на которые можно ориентироваться, в сети предостаточно, написал название, — и пришло время подумать о том, какую анимацию я могу использовать, чтобы оживить страницу, и стоит ли это делать вообще.
Во-первых, мне хотелось, чтобы название сайта имитировало неоновую вывеску и светилась на чёрном фоне, что должно было сочетаться со светом фонарей автомобиля, которые по задумке должны были едва заметно вспыхивать. По моему мнению, в идеале анимация на сайте должна быть естественной, и являться продолжением того, что человек видит, она не должна раздражать своей навязчивостью и «выпрыгивать», как «чёртик из табакерки»; исключение составляют такие странички, где на анимации всё держится. У меня был выбор и я мог вообще обойтись без анимации, в таком случае посетитель видел бы на страничке обычную картинку и статичные объекты, иногда это бывает лучше всего остального; но не в моём случае. Если можно так выразиться, я хотел создать динамику в статике.
У меня был опыт в создании неонового света силами CSS, но мне хотелось, чтобы буквы горели неравномерно, чтобы некоторые мигали, как будто их лампы перегорели. В сети я нашёл хорошую статью о том, как реализовать вспыхивание света ламп, которая мне очень пригодилась в работе. Название вышло таким:

Подобным образом образом, через настройку фильтров SVG и анимацию CSS, я настроил вспыхивание ламп автомобиля.
Однако анимация статических объектов на этом не заканчивается. Если присмотреться к форме, то между полями ввода можно заметить тонкие разделительные полосы. При помощи градиента я придал им металлический блеск и для пущей достоверности анимировал градиент, чтобы казалось, что на них падает и сдвигается в сторону едва заметный блик.

Остальная анимация краткая и ненавязчивая, это hover-анимация, которая, на мой взгляд, вполне сюда подходит.
Чёрный фон был необходим, чтобы на нём разместить светящиеся лампы, отдельно пришлось настраивать градиенты автомобиля, чтобы на его поверхность правильно легли свет и тень, в то же время надо было сделать так, чтобы его освещённые части было видно отчётливо, а задние неосвещённые сливались с фоном.
Дополнительно пришлось поломать голову над адаптацией дизайна под различные экраны. Тут, как всегда, приходится чем-то жертвовать, на экранах гаджетов книжной ориентации мне пришлось расположить объекты друг над другом и сдвигать форму ввода вверх, поэтому на некоторых экранах она наезжает на автомобиль.



Пожалуй, это всё, что можно рассказать, про этот проект, если не вдаваться в технические подробности. Очень хочется верить, что мой труд не был напрасным и посетителям моего сайта это будет интересно.
